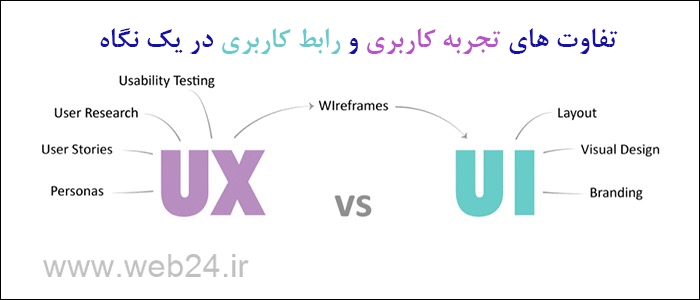
UX مخفف User Experience به معنای تجربه کاربری و UI مخفف User Interface به معنای رابط کاربری است. این دو اغلب با هم اشتباه گرفته میشوند. بنابراین در این مقاله میخواهیم هر کدام را توضیح دهیم و بیبینم چگونه از آنها برای اهداف خود استفاده کنیم.
طراحی تجربه کاربری (UX) و نیز طراحی رابط کاربری (UI) هر دو باید با هم همکاری کنند تا به محصول نهایی مورد نظر برسیم. طراحی تجربه کاربری موضوعی تحلیلی و تکنیکالی است اما طراحی رابط کاربری بیشتر شبیه به طراحی گرافیک اما با وظایف پیچیدهتری است. در طراحی اپلیکیشن، تجربه کاربری (UX) و رابط کاربری (UI) با همکاری هم زمان خود را برای حذف موانع راه جهت یک تجربه خوب متمرکز میکنند. طراحان تجربه کاربری به طور فعالانه بر روی جنبههای تعامل کاربر با شرکت، خدمات و محصولات تمرکز میکنند؛ در حالیکه رابط کاربری این تجربه را میگیرد و آن را برای فهم آسانتر میکند. بنابراین هر دو مکمل همدیگر هستند و برای ایجاد تجربهای دلنشین برای کاربر ضروری هستند و نمیتوان یکی را بر دیگری مقدم دانست.

تجربه کاربری و رابط کاربری دو روش متفاوت هستند اما با هم کمک میکنند تا یک محصول بسیار موفق داشته باشیم. آیا آمادهاید که به طور دقیقتر به آنها بپردازیم. پس به ادامه مطلب توجه کنید.
تبلیغات میان متنی
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.
تبلیغات میان متنی
طراحی تجربه کاربری (UX Design) چیست؟
گمان کنید که شما یک نجار هستید که آمادهاید یک پروژه جدیدی را شروع کنید. قبل از اینکه مصالحی را بخرید و تصمیم بگیرید چه ابزارهایی نیاز دارید باید بدانید که چه چیزی میخواهید بسازید. بالاتر از آن باید بدانید برای چه کسی میخواهید بسازید، چرا میخواهید آن را بسازید و اینکه چقدر زمان دارید تا آن را به طور کامل آماده کنید.
بگذارید بگوییم که شما میخواهید یک میز سفارشی را برای یک مدیر اجرایی خاص بسازید. ابتدا باید دانست که اندازه دفتر او چقدر است تا مطمئن شویم میزی که میسازیم زیاد بزرگ و یا زیاد کوچک نباشد. مرحله بعد ما باید خودمان را در جای مدیر قرار دهیم و از خود سؤالاتی را بپرسیم. پس از آن با جمعآوری این اطلاعات میتوانیم یک محصول بهتر بسازیم.
در طی فرایند ایجاد، آزمایشاتی را انجام خواهیم داد. آیا ارتفاع میز برای مدیر ما راحت است؟ آیا کشوها به نرمی باز و بسته میشوند؟ آیا آنها بیش از حد عمیق و یا خیلی کم عمق نیستند؟ آیا آنها دسترسی سریعی را برای آنچه که مدیر اجرایی نیاز دارد فراهم میکنند؟ ما مدیر اجرایی مشابهی را برای نشستن روی میز میآوریم و از او میخواهیم نظر خود را به ما بگوید. با داشتن تست قابلیت استفاده محصولات توسط دیگران میتوانیم دیدگاههای مختلف را که برای یک محصول موفق ضروری هستند را جمع آوری کنیم.
اما حالا وبسایت و یا اپلیکیشنی را در نظر بگیرید که در آن بهترین شیوهها دنبال شده است. اما به جای اندازه میز و مکان کشو، تجربههای دیجیتال با استفاده از عناصری مانند زیر طراحی شده است:
- دکمههای Call-to-action
- نوار پیمایش (Navigation bars)
- انیمیشن
- مصورسازی داده (Data visualization)
- پیکربندی سیستم مدیریت محتوا (CMS configuration)
- و غیره
یک طراحی تجربه کاربری مؤثر اهداف کسب و کار را با نیازهای کاربر به طور مستمر هم راستا میکند. برای مثال یک نیازمندی مشترک برای یک وبسایت تبدیل کردن بازدیدکنندگان به مشتریان راغب است. این امر اغلب با ارائه اطلاعاتی انجام میشود که بازدیدکنندگان بدان علاقهمند هستند و بیشتر به دنبال آن هستند. اما آنچه که مهم است ارائه گزینههای آسان و قابل تغییر برای بازدیدکنندگان است تا بتوانند با کسب و کار تماس برقرار کنند. با اینکار آنها احتمالا راغب به خرید میشوند و این امر کسب و کار را در معرض ایجاد مشتریان راغب بیشتری قرار میدهد.
اگر طراحی تجربه کاربری از دانش تعامل انسان استفاده میکند، طراحی رابط کاربری چه کاری انجام میدهد؟
طراحی رابط کاربری (UI Design) چیست؟
میز را به یاد بیاورید. رنگی که به میز میزنیم باید با وسایل دیگر اداره هماهنگی داشته باشد. دستگیرههای کشو باید دارای جنس خوب با دسته راحت باشند.
از آنجا که تجربه کاربر شامل وظایفی برای بهینهسازی استفاده از یک محصول همراه با لذت کاربر و افزایش کارایی است؛ طراحی رابط کاربر مکمل آن است و شامل شکل و ظاهر، حس و جذابیت محصول میباشد. بنابراین مسئولیت طراح رابط کاربری این است که محتوا، طرح و ظاهر یک محصول را به یک تجربهای گیرا برای کاربر تبدیل کند. طراحان رابط کاربری تجربه کاربر را میگیرند و آن را برای درک کردن آسان میکنند. در پروژههای تکنولوژی مانند اپلیکیشنها و وبسایتها پیکرنگاری (iconography)، نوار پیمایش (navigation bars) و انیمیشنها مسئولیتهای طراح رابط کاربری هستند. یک کالا میتواند یک رابط کاربری عالی داشته باشد و یک تجربه کاربری بسیار بد داشته باشد. برای مثال یک وبسایت میتواند زیبا به نظر برسد اما در صورتی که فرم تماس به خوبی در معرض نمایش نباشد یک طراح رابط کاربری آن هدفی را که دارد قادر نخواهد بود انجام دهد.
طراحی رابط کاربری و تجربه کاربر مکمل یکدیگرند
کارشناسی در مورد UI و UX اینگونه میگوید: «نرمافزار یا وبسایتی که ظاهری عالی و کاربرپسند دارد اما کار کردن و تعامل با آن از جانب کاربر دشوار است نشاندهنده رابط کاربری خوب (UI) و تجربه کاربری (UX) ضعیف است و وبسایت یا نرمافزاری که کار کردن با آن ساده و قابل تعامل است ولی ظاهری بد دارد نشان دهنده تجربه کاربری خوب و رابط کاربری بد است».
بنابراین به طور خلاصه میتوان گفت: تجربه کاربری و رابط کاربری دارای رابطهای موازی با هم هستند و وبسایتی را میتوان عالی دانست که یکجا تجربه کاربری و رابط کاربری را داشته باشد.
پا نوشت
طراحی سایت ، طراحی سایت اصفهان ، طراحی سایت شیراز ، طراحی سایت رشت ، طراحی سایت کرج ، طراحی سایت مشهد ، طراحی سایت یزد ، طراحی سایت کرمان

