همانطور که در مقالات قبل راجع به اهمیت و کاربردهای سایت gtmetrix توضیح دادیم (مقاله GTMetrix چیست؟ را مطالعه نمایید)، حال به آموزش GTmetrix به صورت جزء به جزء می پردازیم، چرا که GTMetrix یکی از ابزارهای مهم برای افزایش سرعت لود سایت شما است و بهبود سرعت لود سایت به سئو سایت کمک خواهد کرد.
آموزش کامل جی تی متریکس و رفع خطاهای gtmetrix
اولین بخش از GTMetrix بخش مربوط به PageSpeed است:
الف- آموزش بخش PageSpeed در جی تی متریکس
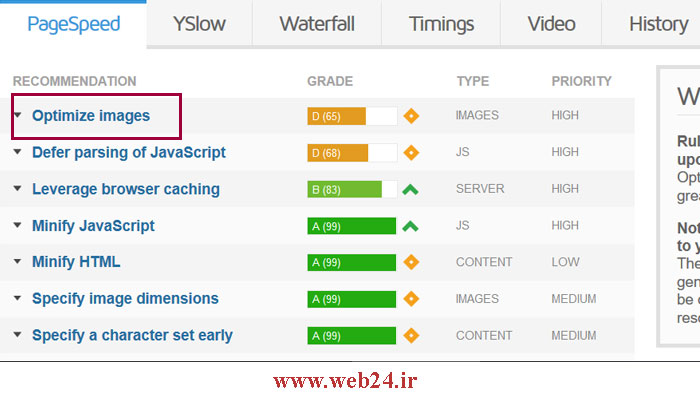
1. Optimize Images :
این بخش به شما کمک می کند تا تصاویری که باعث افزایش زمان لود سایتتان می شود را شناسایی کنید و هم چنین با در اختیار گذاشتن فایل کم حجم تصاویر سایتتان، امکان تعویض تصاویر از حجم بالا به حجم پایین را برای شما آسان تر می کند.

2. Defer parsing of JavaScript :
برای لود شدن یک صفحه، مرورگر باید تمام متن ها و تگ های <script> را تجزیه و بررسی کند، که همین امر باعث اضافه شدن زمان لود یک صفحه می شود. شما با استفاده از این بخش به راحتی می توانید این فایل ها را کوچک (minimize) کنید. مانند قسمت قبل، سایت جی تی متریکس در صورتی که مشکل داشته باشید در این بخش فایل های minimize شده را در اختیارتان می گذارد، تا آنها را جایگزین فایل های قبلی سایت خود کنید و مشکل سایت خود را برطرف نمایید.
3. Leverage browser caching :
شما به راحتی می توانید زمان لود سایتتان را کاهش دهید. استفاده از کش اهمیست بسیار زیادی دارد و به میزان قابل توجهی کارایی سایت شما را افزایش می دهد. شما می توانید با کمک فایل هایی که GTMetrix در این بخش برای شما قرار می دهد، زمان لود سایت خود را برای کسانی که بار دوم صفحه وب سایتتان را مشاهده می کنند، کاهش دهید.
4. Minify JavaScript
همان طور که از اسم این بخش مشخص است، این قسمت فایل های minify شده ی JavaScript را در اختیار شما می گذارد، و به راحتی می توانید با جایگزین کردن این فایل ها با فایل های قبلی JavaScript ساییتان، زمان سرعت لود صفحه ی سایتتان را کاهش دهید.
5. Minify HTML
با استقاده از فایل های فشرده شده ی HTML در این بخش که شامل کدهای inline JavaScript و CSS می شوند، می توانید کمک زیادی به سرعت لود صفحه های سایت خود داشته باشید.
6. Specify image dimenisons
مشخص کردن طول و عرض برای همه ی تصاویرباعث سریع رندر شدن (faster rendering) می شود. در واقع با استفاده از مشخص کردن ابعاد تصاویر در کدهای css می توانید از پیغام های پیشنهادی (recommendation) این بخش جلوگیری کنید.
7. Specify a character set early
این بخش مربوط به تنظیمات کاراکترها در HTTP header و شناسایی آنها است. تنظیمات کاراکترها در سرورها باعث کاهش پردازش مرورگرها می شود.
از ویژگی های sepecify a character set early می توان به موارد زیر اشاره کرد :
تنظیمات کاراکتر برای همه ی صفحات سایتتان در سرور تعریف میشود.
از تنظیمات تگ های meta http-equiv جلوگیری می کند.
باعث کاهش زمان لود صفحه می شود.
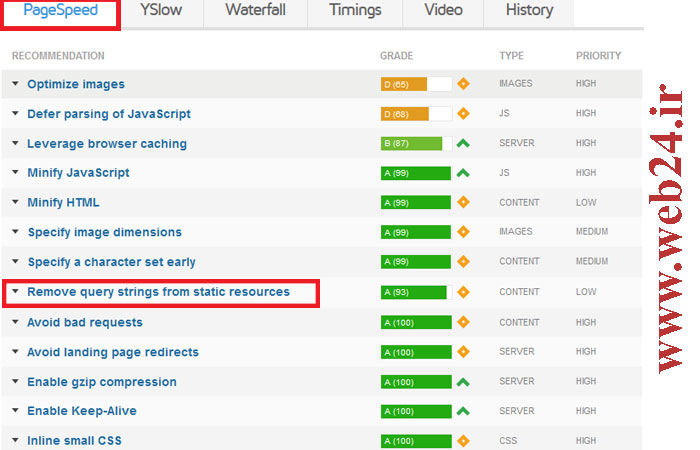
8. Remove query strings from static resources
خیلی از پراکسی ها (proxies) به ویژه مواردی که ازنوع ورژن 3 هستند، حتی در زمانی که علامت سوال (؟) در URL است کش نمی کنند. برای فعال سازی کش پراکسی برای اینگونه منابع، رشته های کوئری را از منابع مرجع به منابع استاتیک حذف کنید و به جای آن پارامترها را به نام فایل خود encode کنید.

9. Avoid bad requests
با استفاده از این بخش می توانید لینک های شکسته (broken links) و یا ارورهای 404 و یا 410 را شناسایی کنید و از اتلاف وقت و درخواست های اضافی جلوگیری کنید.
10. Avoid landing page redirects
ریدایرکت به landing pages باعث اضافه شدن delay (تاخیر) در لود صفحه می شود. درخیلی از بخش ها ریدایرکت ها بدون اینکه تغییری در توابع آن صفحه داشته باشد، می توانند حذف شوند.
حال این سوال برایتان پیش می آید که چه کاری باید انجام دهید؟ اگر سرویس شما درخواست ریدایرکت داشت، به منظور کاهش درخواست های رفت و برگشتی از سمت سرویس گیرنده (client-side)، تغییرات را از مسیر سرور (server-side) به جای سمت سرویس گیرنده (client-side) داشته باشید.
11. Enable gzip compression
کاهش حجم فایل های فرستاده شده از سمت سرور خود که با افزایش سرعتی که آنها به مرورگر منتقل می کنند. با استفاده از این بخش می توانید باعث کاهش سایز هر صفحه ای از سایت تاحدود 70 درصد شوید که این امر به افزایش سرعت صفحه ی سایت شما کمک خواهد کرد.
12. Enable keep-Alive
فعال کردن حفظ اتصالات HTTP یا اتصالات بادوام HTTP به اتصالات یکسان TCP (Transmission Control Protocol) برای فرستادن و دریافت درخواست های متعدد HTTP اجازه می دهد. بدین ترتیب، برای درخواست های بعدی زمان تاخیر کاهش می یابد.
13. Inline small CSS
یک جایگزین خوب برای inline CSS (CSS درون خطی) ترکیب فایل های CSS خارجی (external CSS) است.

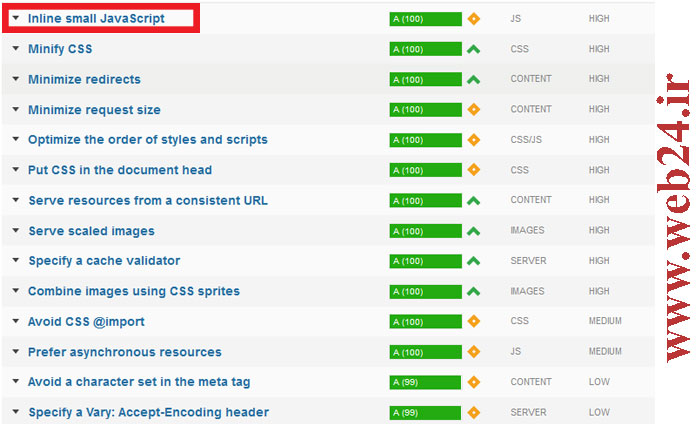
14. Inline small JavaScript
همانند مورد قبلی یک جایگزین خوب برای جاوا اسکریپت درون خطی (inline JavaScript) ترکیب فایل های جاوا اسکریپت خارجی (external JavaScript) است.
15. Minify CSS
فشرده سازی فایل های css می تواند کمک زیادی به ذخیره ی تعداد زیادی از بایت ها و افزایش سرعت دانلود و زمان اجرا داشته باشد. پس از این بخش حتما برای جایگزینی فایل های فشرده ی css با فایل های قبلی css سایت خود استفاده کنید.
16. Minimize redirects
گاهی اوقات لازم است که از ریدایرکت یک مرورگر به مرورگر دیگر برای اپلیکشن خود استفاده کنید. دلایلی که نسخه های وب اپلیکیشن از ریدایرکت استفاده می کنند به شرح زیر است:
- برای نشان دادن موقعیت جدیدی از منبع و اطلاعاتی که جابجا شده است.
- مسیر کلیک ها وimpression (تعداد نمایش وب سایت شما در موتورهای جستجو) و مراجعه به صفحات ورودی
- رزو و ذخیره سازی دامین های مختلف، اجازه برای user-friendly یا دامنه هایی با URL بی ارزش و کش غلط املایی و یا spell اشتباهی URL ها.
- برای ارتباط بین بخش های مختلفی از سایت و یا اپلیکیشن ها، پروتکل های مختلف (HTTP - HTTPS)
می توان گفت که این بخش کمک می کند تا ریدایرکت های HTTP را از یک URL به URL دیگری برای کاهش از RTTs (Real-Time Technology Solutions) اضافی و صرف زمان را برای کاربران به حداقل برسانید.
Minimize request size .17
نگه داشتن کوکی ها و درخواست (Header) عنوان کوچکی که امکان پذیر است، می تواند درخواست HTTP که متناسب با یک بسته واحد است، را تضمین کند.
در حالت ایده آل، یک درخواست HTTP نباید فراتر از 1 بسته برود.
درخواست عنوان HTTP شامل موارد زیر می شود:
- کوکی ها
- شاخه های تنظیم مروگر
- منبع درخواست URL (شاخه های HOST)
- مرجع URL
18. Optimize the order of styles and scripts
به دلیل اینکه کد جاوا اسکریپت می تواند محتوا و طرح صفحه ی وب را تغییر دهد، تاخیر مرورگر برای رندر هر محتوایی که تگ های اسکریپت را تا زمانی که آن اسکریپت دانلود شود، تجزیه و اجرا و دنبال می کند. این بخش نشان دهنده ی : (دستور شیوه ی درست اسکریپت های داخلی و خارجی موازی بهتری از دانلود ها و سرعت زمان رندر مرورگر را قادر می سازد) است.
19. Put CSS in the document head
حرکت بلوک های درون خطی استایل و متغیرهای (link) از بخش body که بخش head برای اجرای عملکرد آن را بهبود می بخشد.
20. Serve resources from a consistent URL
برای استفاده و به کارگیری منابع URL منحصر به فرد، از بین بردن بایت های دانلود های تکراری و RTTs اضافی بسیار مهم است.
21. Serve scaled images
به کارگیری و استفاده از اندازه مناسب تصاویر می تواند بایت بسیاری از داده ها را ذخیره کند و باعث بهبود عملکرد صفحه وب، مخصوصا آن دسته از دستگاه های کم قدرت مثل (موبایل) شود.
22. Specify a cache validator
همه ی منابع استاتیک باید آخرین تغییرات یا ETag header داشته باشند، که این امر به مرورگرها اجازه ی دسترسی کامل به cach را می دهد.
23. Combine images using CSS sprites
ترکیب تصاویر به چندین فایل کوچک تاجایی که استفاده از CSS spirites برای کاهش تعداد گردش و تاخیر در دانلود دیگر منابع ممکن است، منجر به کاهش درخواست بالا و کاهش تعداد کل بایت های توسط صفحه ی دانلو وب می شود.
24. Avoid CSS @import
استفاده از CSS@import در CSS خارجی می تواند تاخیر در حین زمان لود یک صفحه را افزایش دهد.
25. Prefer asynchronous resources
fetch کردن منابع ناهمگام (غیر همزمان) مانع از مسدود شدن لود صفحه می شود.
26. Avoid a character set in the meta tag
این بخش، تنظیمات کاراکتر مشخص شده درمتا تگ را نشان می دهد. مشخص شدن تنظیمات کاراکتر در متاتگ، پیش بینی دانلود در IE8 را غیر فعال می کند. برای بهبود دانلود برابر منابع، حرکت تنظیمات کاراکتر به تنظیمات محتوای HTTP - یک نوعی ازپاسخگویی Header است.
27.Specify a Vary: Accept-Encoding header
خطاها (Bugs) در بعضی پراکسی های عمومی ممکن است به نسخه های فشرده ای از منابع خود به خدمت کاربرانی که فشرده سازی را پشتیبانی نمی کنند، منجر شود.
پذیرش کدگذاری (encoding)، header را برای ذخیره پراکسی برای هر دو (فشرده و غیر فشرده) نسخه ای از منبع راهنمایی می کند.

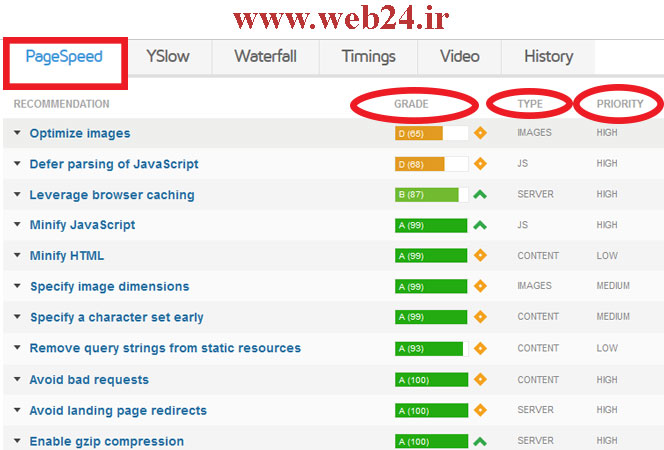
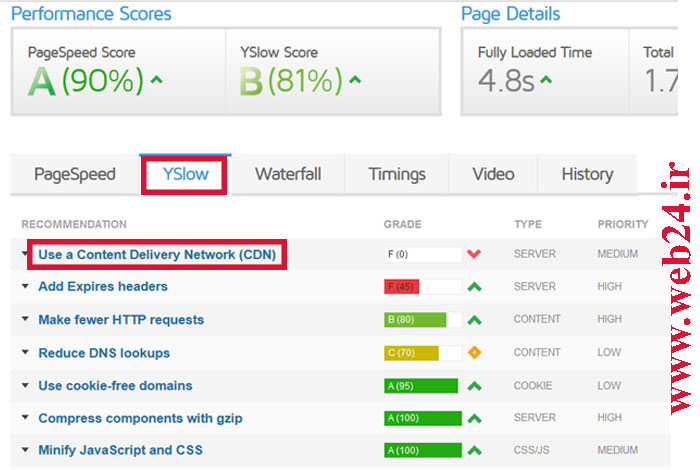
همان طور که سایت GTMetrix ویا (شکل بالا) مشاهده می نمایید 3 گزینه ی GRADE , TYPE, PRIORITY برای هر بخش نشان داده شده است و به راحتی می توانید تشخیص رتبه، نوع و حتی برتری هر بخش را تشخیص دهید.
ب- آموزش بخش YSlow در جی تی متریکس
این بخش همانند بخش page speed به شما دلیل اینکه چرا سایتتان slow است را نشان می دهد و به شما پیشنهادهایی برای افزایش اجرا و سرعت سایتتان می دهد. اگر مقدار YSlow با بخش page speed تفاوت داشت، شگفت زده و متعجب نشوید، چرا که YSlow معیارهای دیگری را برای سرعت سایت شما مورد بررسی قرار می دهد.

Use a Content Delivery Network (CDN) .1
CDN می تواند یک تجربه وب به همان اندازه که کاربران شما در سراسر جهان هستند بدهد. با استفاده از CDN فایلهای استاتیک سایت شما به حالت کش استفاده می شوند و در سرورهای مختلف در دنیا ذخیره می شوند، پس از فراخوانی کاربر، فایلهای استاتیک از نزدیکترین مکان به کاربر دانلود و نمایش داده می شود. به همین جهت سرعت لود سایت به شدت افزایش خواهد یافت. استفاده از CDN بخصوص زمانی که فاصله مکانی سرور شما با مخاطبینی که دارید زیاد است، بشدت توصیه می شود.
2. Add Expires headers
هدرهای منقضی شده به مرورگرها اجازه می دهند تا یک نسخه cache از صفحه را به خدمت بگیرند.
کاهش لود سرور
افزایش زمان لود صفحه
ممکن است که این سوال برایتان پیش بیاید که expire header چیست؟
expire header و یا (هدر های منقضی شده) به مرورگر می گویند که باید درخواست مشخصی از فایل ها از سرور بگیرند یا اینکه باید از کش (cache) مرورگر بگیرند.
و نکته ی بعدی که می خواهیم به اهمیت expire header اشاره کنیم این است که : باعث کاهش HTTP reuest می شود (برای آشنایی بیشتر با HTTP Request مقاله ای که قبلا در سایت وب 24 قرار داده بودیم مراجعه نمائید) . هم چنین به کاربران شما اجازه می دهد تا از فایل های کش (cache) که در مرورگرذخیره شده بود برای کاهش فایل هایی که نیاز به دانلود داشت، شود.
3. Make fewer HTTP requests
کاهش HTTP requests از طریق ترکیب فایل ها و CSS Spirits
4. Reduce DNS lookups
جستجوی (Domain Name System) DNS، تأخیر در درخواست های اولیه به هاست را اضافه می کند. درست شدن درخواست ها برای تعداد زیادی از هاست های مختلف می تواند به کارایی آسیب برساند.
5. Use cookie-free domains
محتوای ایستا (static) از دامنه های مختلف برای جلوگیری از ترافیک کوکی های غیرضروری به کار گرفته می شود. وقتی که مرورگر درخواست تصویر استاتیک می کند و کوکی ها را با درخواست می فرستد، سرور کوکی ها را رد می کند. این کوکی ها برای ترافیک شبکه غیر ضروری هستند.
6. Compress components with gzip
ذخیره کردن زمان و پهنای باند به وسیله ی فشرده سازی منابع در این بخش امکان پذیر است. استفاده از gzip در سمت سرور، حجم صفحات سایت شما به طرز قابل توجهی کاهش می دهد و باعث میشود سرعت لود آنها افزایش قابل توجهی داشته باشد. فعالسازی gzip در سمت سرور کار بسیار ساده است و به راحتی می توانید با تنظیمات سمت سرور آن را فعال نمایید.
7. Minify JavaScript and CSS
ازبین رفتن کاراکترهای غیرضروری از جاوا اسکریپت و CSS برای سرعت بخشیدن به زمان دانلود.

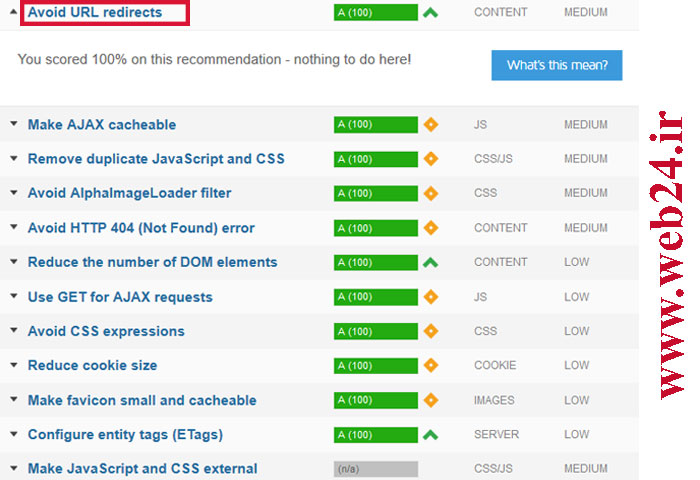
8. Avoid URL redirects
ریدایرکت URL با استفاده از کدهای وضعیت HTTP (301 و 302) ساخته شده است و به مرورگر می گوید که به مکان دیگر بروند. از به کار بردن ریدایرکت URL به عنوان تاخیر اضافی در لود صفحه، دوری کنید.
9. Make AJAX cacheable
به وسیله ی درخواست Ajax به کش، از تاخیر های غیرضروری می توان جلوگیری کرد. بهینه سازی پاسخ های AJAX برای بهبود اجرا مهم است، و بهترین روش برای بهینه سازی آن، درست شدن و ساخت پاسخ کش ها است.
10. Remove duplicate JavaScript and CSS
فایل های تکراری جاوا اسکریپت و CSS به وسیله ی استفاده از HTTP requests های غیرضروری (فقط IE) و اجرای جاوا اسکریپت های هدر رفته (در IE و Firefox) به عملکرد و اجرا آسیب می رساند. در IE اگر شامل دوبار اسکریپت های خارجی شوند و کش نباشند، دوبار HTTP requests را در طول لود صفحه تولید می کند.
11. Avoid AlphaImageLoader filter
بلوک AlphalmageLoader اینترنت اکسپلورر رندر و زمان لود صفحه را افزایش می دهد.
12. Avoid HTTP 404 (Not Found) error
زمانی که لینک به یک جاوا اسکریپت خارجی است، اشتباه است که نتیجه ی آن 404 می باشد. بعضی از سایت ها دارای پیغام های 404 (به عنوان مثال، آیا منظورتان ...؟) هستند، که به کاربر کمک خواهند کرد اما منابع سرور همچنان به هدر رفته اند. پس هر ارور 404 برای جلوگیری از fetch محتوای کاربران خود که خروجی ای ندارد، باید ثابت شود.
13. Reduce the number of DOM elements
یک صفحه ی پیچیده به معنی بایت های زیاد برای دانلود، و هم چنین به معنی کم کردن پردازش DOM آرام تر در جاوا اسکریپت است. کاهش مولفه های DOM باعث بهبود اجرا می شود.
14. Use GET for AJAX requests
بهتر است که از GET به جای POST استفاده کنید زمانیکه Get هدر و داده ها را باهم می فرستد (مگر اینکه خیلی کوکی وجود داشته باشد).
15. Avoid CSS expressions
عبارات می تواند هزاران ارزیابی CSS غیر ضروری را تولید کند. می توان گفت که این عبارات اغلب زمانی مورد بررسی قرار میگیرد که : زمانی که صفحه کوچک و رندر شده، زمانی که صفحه اسکرول شده، و حتی زمانی که کاربر موس خودر را در صفحه به حرکت در می آورد.
16. Reduce cookie size
نگهداری کوکی ها به کوچک ترین اندازه که امکان پذیر باشد برای به حداقل رساندن اندازه هدر HTTP و در زمان پاسخ کاربر مهم و تأثیرگذار است. در واقع اطلاعات در مورد کوکی ها در HTTP headers بین وب سرور و مرورگر رد و بدل می شود.
17. Make favicon small and cacheable
favicon را کوچک نگه دارید و کاهش اندازه کوکی باعث بهبود عملکرد کوکی های root سرور برای بازیابی favicon می شود.
18. Configure entity tags (ETags)
اجرای سرورهای مختلف با تنظیمات پیش فرض ETag می تواند از پاسخ های 304 جلوگیری کند.
19. Make JavaScript and CSS external
جاوا اسکریپت و CSS خارجی برای استفاده از کش مرورگر درست کنید. به عبارت دیگر، اگر جاوا اسکریپت و CSS در فایل های خارجی توسط مرورگر ذخیره سازی می شوند، اندازه فایل HTML بدون افزایش تعداد HTTP requests کاهش می یابد.
ج- آموزش بخش Waterfall، Timings ،Video، History در جی تی متریکس
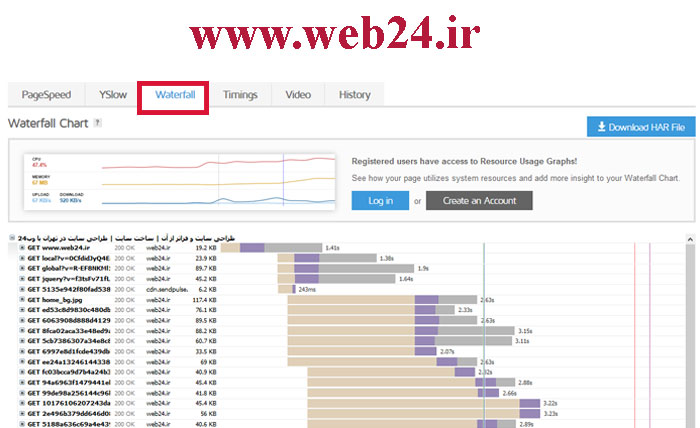
1. Waterfall :
سومین قسمت از سایت GTMetrix بخش Waterfall است. همانطور که در این بخش مشاهده می نمایید قسمت های بنفش رنگی را به شما نشان می دهد، که این قسمت های بنفش رنگ، یک ایده از زمان انتظار برای به پایان رساندن یک درخواست را نشان می دهند. هم چنین زمان در ثانیه، در کنار نوار بنفش رنگ نیز ذکر شده است. زمانی که موس خود را روی آن hover کنید، می توانید لینک های مشخص شده و خاص از سایتتان که ممکن است بیش از حد معمول، زمانی را برای لود شدن سپری کنند را ببینید. از این رو، به شما کمک می کند که سایت خود را دقیق تر مورد بررسی قرار دهید و با دراختیار گذاشتن این منابع، ایده ی واضح و روشنی را به شما میدهد.

تبلیغات میان متنی
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.
تبلیغات میان متنی
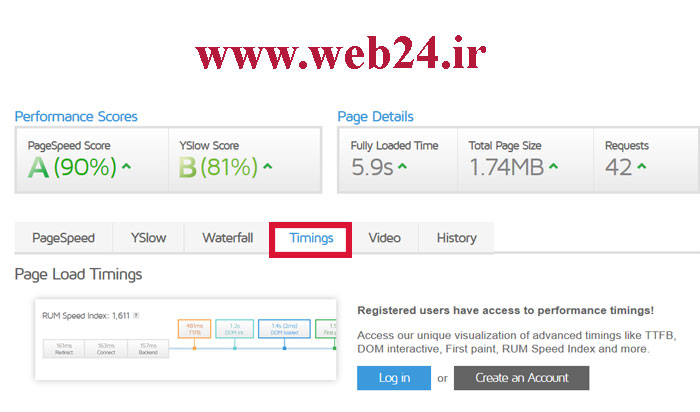
2. Timings :
این بخش از سایت جی تی متریکس، نتیجه های پیشرفته ای از جمله مدت زمان لود صفحه به شما می دهد. که می تواند به صورت جزئی تر و دقیق تری به مواردی چون زمان ریدایرکت، زمان اتصال، TTFB، DOM و ... بپردازد. با بررسی این بخش می توانید تاخیر زمانی قسمت های مختلف صفحات سایت خود را شناسایی کنید و اگر زمان لودشدن قسمت خاصی طول می کشد، آن را شناسایی کنید و برطرف نمایید.

3. Video :
این بخش تصویر بیشتری از فرآیند آزمایش طیف را نشان می دهد. برای مثال، شما ویدیویی از گزارش صفحه ای درست می کنید و پس از آن بررسی کرده و متوجه اختلالات در روند پردازش، می شوید. به منظور، داشتن آنالیز کامل، سرعت پخش می تواند 4 بار ارزش اصلی را کاهش دهد.

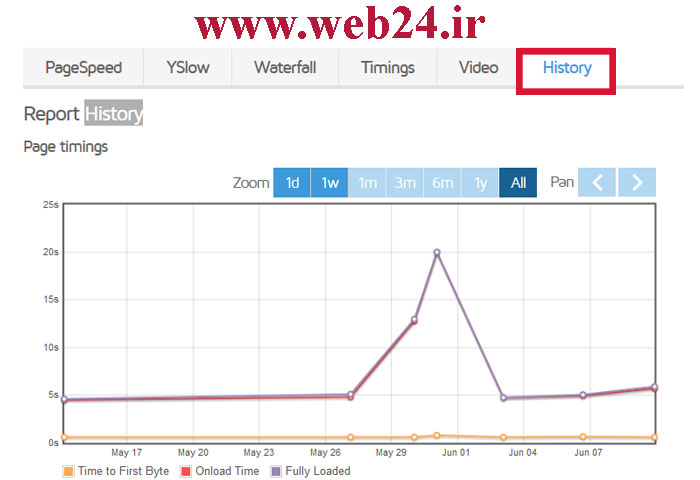
4. History :
همانطور که از اسم این بخش مشخص است، این بخش نموداری از اطلاعات مربوط به سرعت لود صفحه، شمارش درخواست ها، امتیاز YSlow و ... در اختیار شما می گذارد. اگر شما اکانت GTMetrix نداشته باشید، امکان دسترسی به این بخش را فقط برای 30 روز دارید.

امیدواریم که مجموعه آموزش های gtmetrix برای شما مفید واقع شده باشد و با استفاده از گزارشات این سایت بتوانید مشکلات سایت خود را برطرف نموده و سرعت آن را افزایش دهید. در نظر داشته باشید که افزایش سرعت صفحات سایت شما نه تنها باعث خواهد شد که کاربران از سایت شما استفاده بیشتری ببرند و نرخ پرش شما کاهش یابد، بلکه رتبه سایت شما در گوگل نیز افزایش پیدا کند.
پا نوشت
طراحی سایت ، طراحی سایت اصفهان ، طراحی سایت شیراز ، طراحی سایت رشت ، طراحی سایت کرج ، طراحی سایت مشهد ، طراحی سایت یزد ، طراحی سایت کرمان

